What is a content model?
Every piece of digital content is at its core a piece of a content model. A content model breaks down the different elements of the content and can be an essential part of organizing an efficient workflow around creating new content. It enables teams to sync on their ideas of the goals behind the content as well as ensure that when that content comes to fruition, it has all of the elements that were discussed in planning. But exactly what is a content model?
“A content model documents all the different types of content you will have for a given project. It contains detailed definitions of each content type’s elements and their relationships to each other.”
Rachel Lovinger
The difficulty of modeling content comes when teams attempt to strike the balance between building content models with a single presentation layer in mind and when content is overly modular that it becomes devoid of meaning. Content models should be flexible and easy to decipher across the team of stakeholders and should scale easily as the project grows.
Content models help designers structure their designs and understand what content elements will be present for the presentation layer. Content teams should be able to efficiently create content workflows and include all of the information that is essential to the content model in their content. Developer teams should be able to develop resilient content models that can be created without time-intensive iterations if the outcomes of the project change. Business development teams must trust that content discusses the agreed-upon outcomes and KPIs. Users and customers should be able to find the information they are looking for easily in an intuitive way. An effective set of content models affect more than just the content or editorial team, it can determine how well a team is able to communicate with the user. An ineffective system of content modeling can lead to costly slowdowns and extra work across teams as they try to rectify the problem.
What are the benefits of content modeling?
Modeling content is essential when working with a CMS. Taking a collaborative approach to content modeling and being intentional about how content is modeled leading to whether or not it will serve its purpose. The problems come when teams do not take the time when modeling content to collaborate with other members of the team. Teams should take time at the beginning of new projects to evaluate how content should be modeled and understood by the end-user. In aligning from the beginning of the process, teams are able to consider the evolution of a content piece from start to finish rather than being surprised by too many uncertainties as content passes through the various stages of development. There are a variety of exercises and approaches to content modeling which can be helpful in these early stages of content modeling.
Content modeling, when done thoughtfully, can help teams prioritize content goals and create a high-level overview of the types of content that the team will create. These content models also give structure to the content teams to understand what are the necessary pieces of information that must be present in each content entry. Content models that are flexible can help encourage the production of reusable, adaptable content where it is relevant to make the content team’s job more efficient.
What are the essential elements present in modeling content?
There are several definitional elements that will make it easier to discuss content models in more concrete terms. The first being what information will be present in every type of content model. Fields will be present in every content model. Fields can be broadly categorized as either storing the various types of content in the model or describing how that content should be presented in the frontend. In the cases of fields like Richtext Editor and Markdown, sometimes they do a combination of those two goals. At GraphCMS we have fields that range from simple plain text to WYSIWYG, to assets, to geographical location points, to relations. The most common types of fields being text fields and relation fields. Relation fields are one of the most important fields because it allows content editors to keep structured content flexible and reusable where appropriate.
In your content model structure, there will be two different types of content models. The content models that contain all of the structured content that will populate the project, which we at GraphCMS call “Subject Models,” will be the backbone of the content needed for the various presentation layers. The second type of content model, which we here at GraphCMS refers to as “Specification Models” which clarify how the information is presented in the presentation models. The Subject Models should be flexible enough to adapt to various presentation layers; whereas the Specification Models should be more rigid depending and rely on fields like relations, a color that defines a specific component. For more specific instructions and qualifications, check out the content modeling best practices below.
Content Modeling also introduces the concept of "Sortable Relations". This allows for more flexibility, giving content creators the ability to rearrange the order of their relations within a content model, without the need for development and/or more work on the content modeling front. Taking the example of a burger restaurant's menu, a "burger" simply needs a relation to "cheese", "patty", "lettuce", and "bacon", for instance. Editors can simply sort, include, and exclude the order of these relations when creating "burgers", so as to define their own variations, rather than requiring a new content model per burger.
With GraphCMS, all of this structured content can be understood programmatically using the GraphQL API Explorer within the platform. To quickly get an overview of the content being stored in specific models or under certain conditions it is possible to query the data and receive the queried information in an organized, structured manner. If elements of the project change and those changes need to be reflected in the CMS, it is even possible to make larger changes programmatically using GraphQL mutations which speeds up the process and ensures that changes are not overlooked.
What are the steps for modeling content?
Before it is possible to start creating content modeling diagrams there are several things that teams should consider. Completing these steps do require an initial time investment from a variety of stakeholders; however, time invested now will save time in the long run by avoiding simple pitfalls that can occur if not all of the stakeholders are considered. The first step is gathering team members from the design team, development team, content team, and business team to discuss how the content will be presented or users are intended to interact with this content and what are the agreed-upon outcomes for this content.
Some good questions to have answers where the stakeholders agree are:
- What is the most important piece of information that needs to be communicated?
- What is other information that also needs to be communicated?
- How will people find/interact with this content?
- Will this information change very often/stay the same over long periods of time?
- How critical is this information to the broader messaging of the project or essential to the functionality of the application? (ie. metadata for a products UI)
- What is the goal of communicating this information to the user? What action should they take now that they have this information (ie. sign up for your product, share the information, tell people about the brand)
- What is the workflow for creating new content?/Which stakeholders need to interact with the content before it can be published?
It can be a good idea to have these examples accessible in a collaboration tool, such as Miro or Google Docs so that team members can reference the discussion quickly as they continue to work on their individual tasks. After the various stakeholders come to a consensus on these various foundational questions. It is possible to create the first iteration of a content diagram. In the same way that it is helpful to keep a digital log of the iterations of the foundational questions, this is also true with content modeling. Content modeling needs feedback from the various stakeholders, particularly in the early stages. Working with tools that enable this collaboration will help modernize workflows and save your team time.
Creating a content model diagram
There are a variety of strategies that a team can experiment with when practicing content modeling. Creating a spreadsheet with a high-level overview of the different content models, their intents, and the presentation layer can be helpful, especially for content teams to reference after the content models have been created. In order to build content models, especially when working with modular, structured data, visually building out the content models using a whiteboard or digital whiteboard tool will help conceptualize the ideal content models for your data. At GraphCMS, we use Miro as a digital whiteboard to collaborate with our globally distributed team and to be able to keep a digital record of our iterations of content models.
To start the whiteboarding exercise, it is helpful to know the various types of fields available in the CMS, and if there are any limitations to the way data can be structured. In a highly flexible system like GraphCMS, data can be modeled in an endless array of combinations depending on the type of project and the team’s capabilities. The three most basic elements of the content modeling whiteboard exercise are the model itself, fields which will serve as the way to structure data and highlight what information will be communicated in the model, and relations between various models.
For the purpose of the exercise, models are rectangles and will house the various fields as well as the title of the model. Fields are small ovals that display the type of field and what kind of information will be housed in the field. Relations are shown as various colors of arrows that connect the fields from different models. Once these preliminary steps are accomplished, your team is set up to be able to collaborate on building out content models for the project. There are a variety of strategies that can help get into the mindset of structured data.
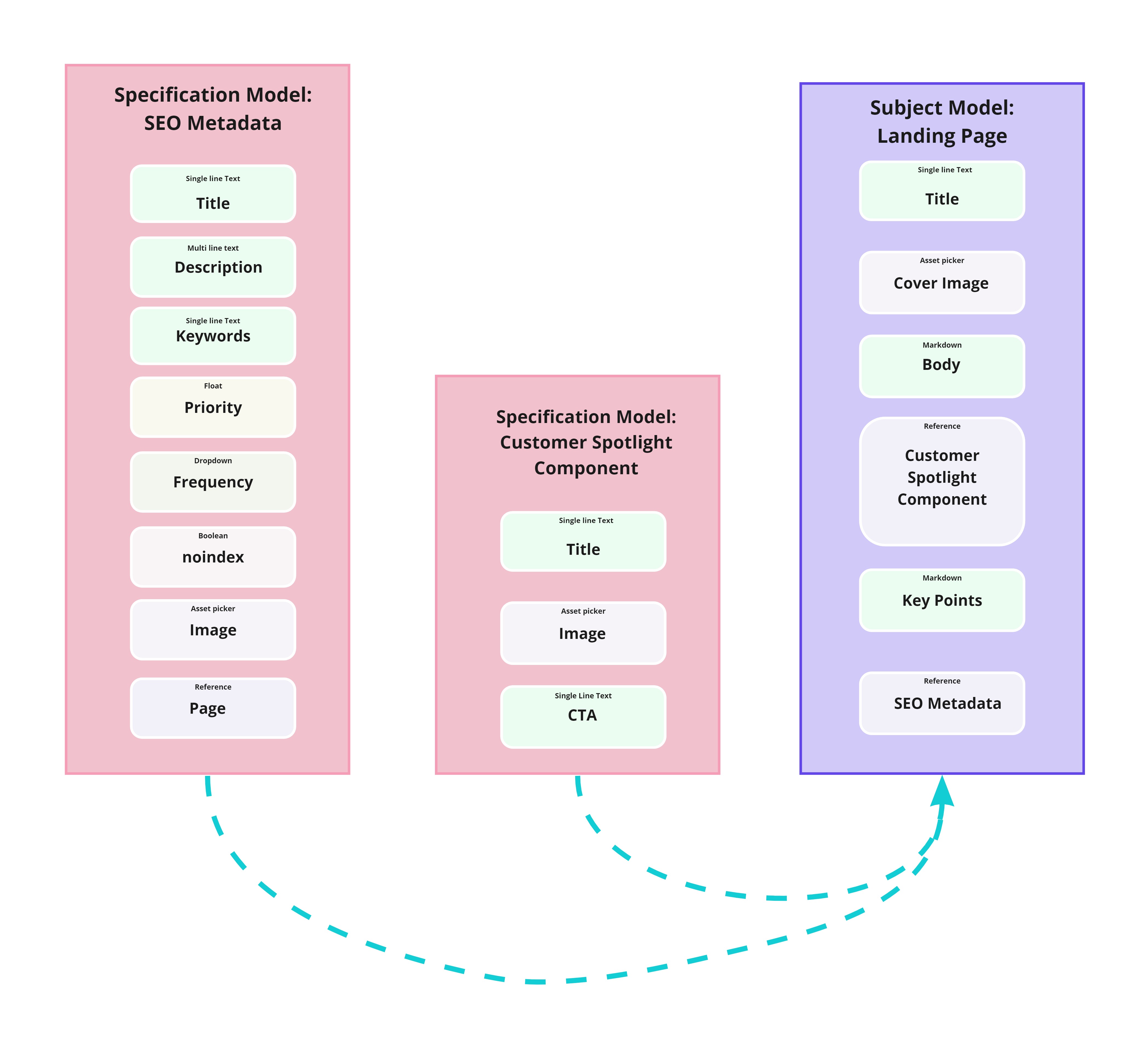
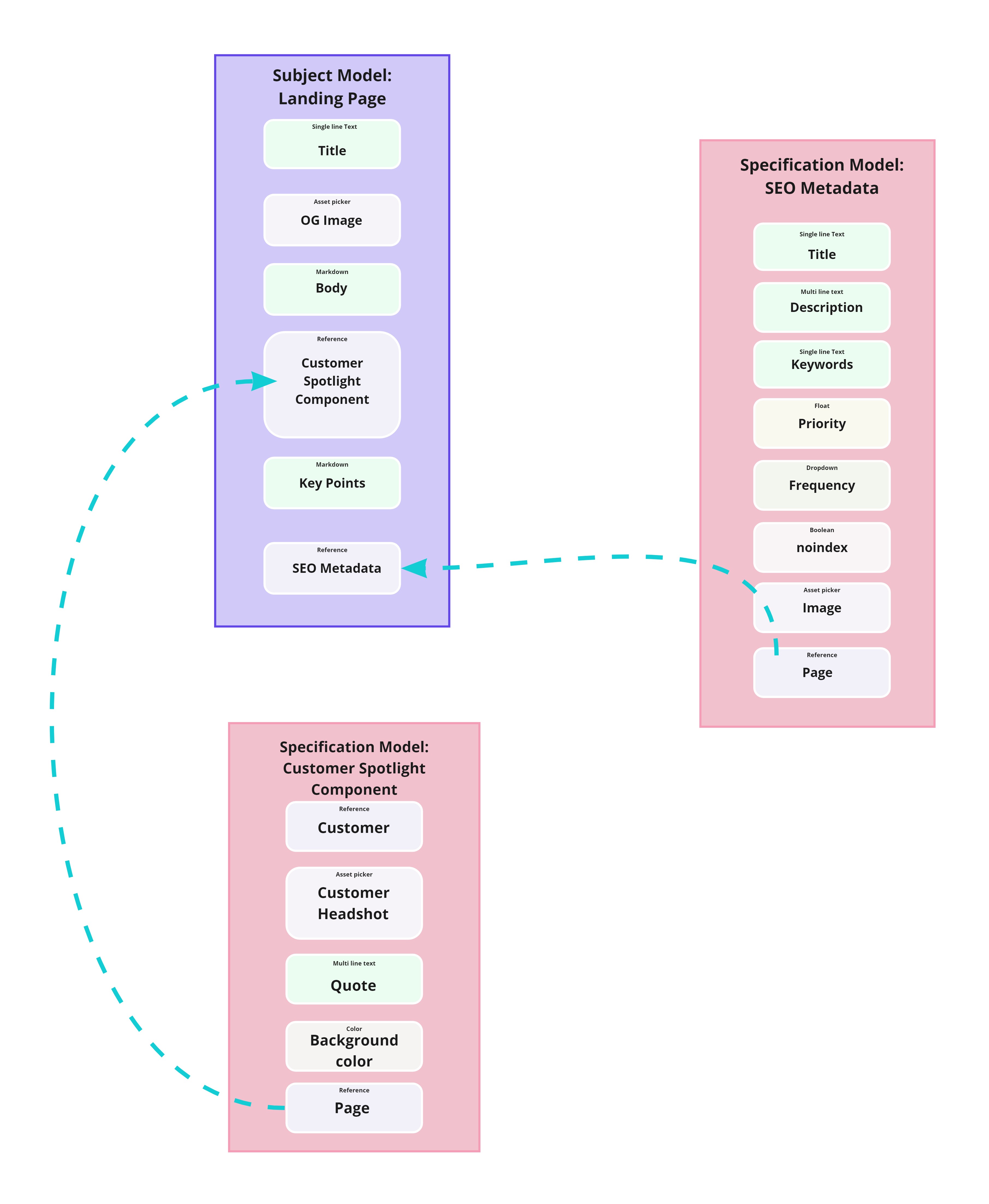
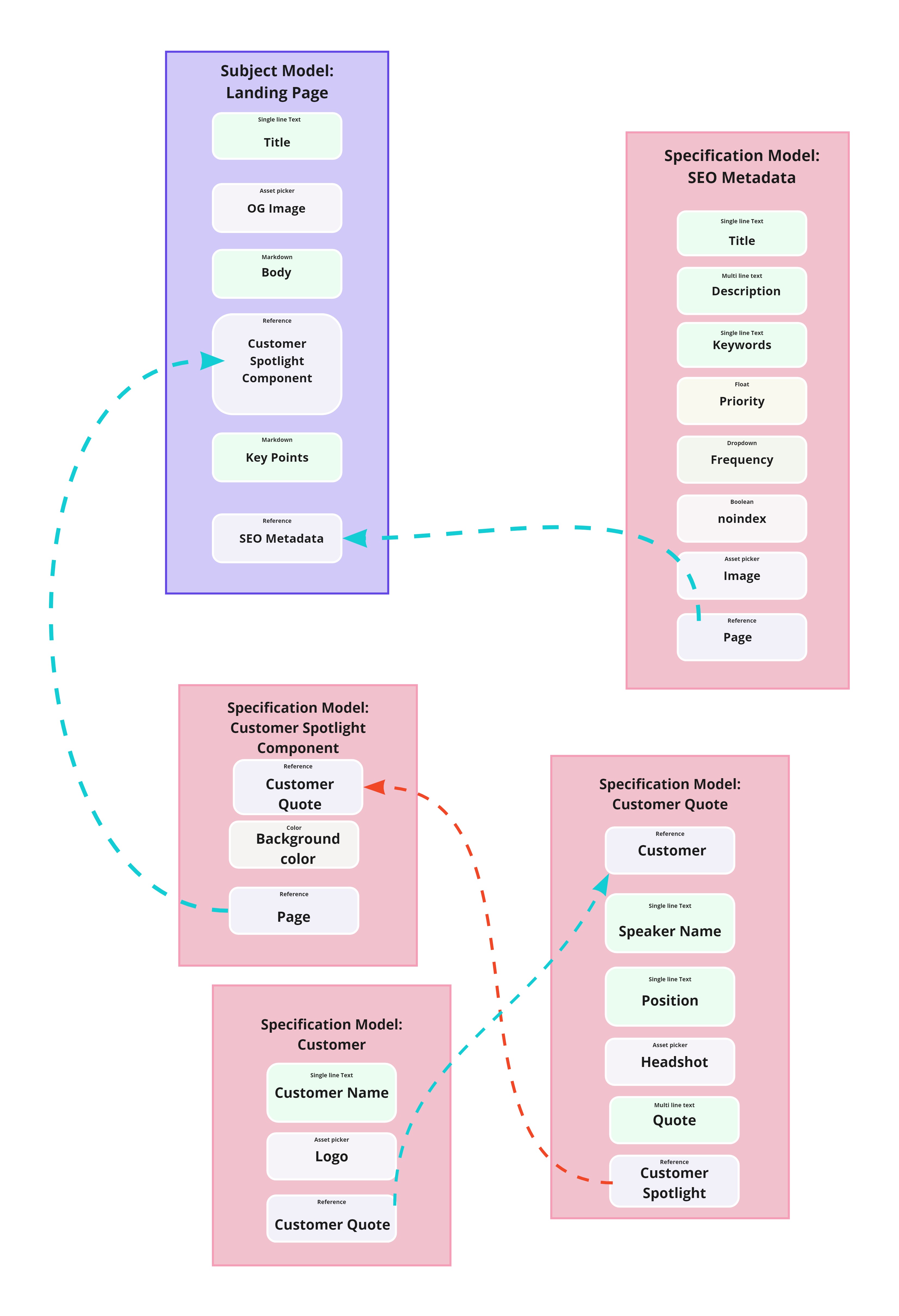
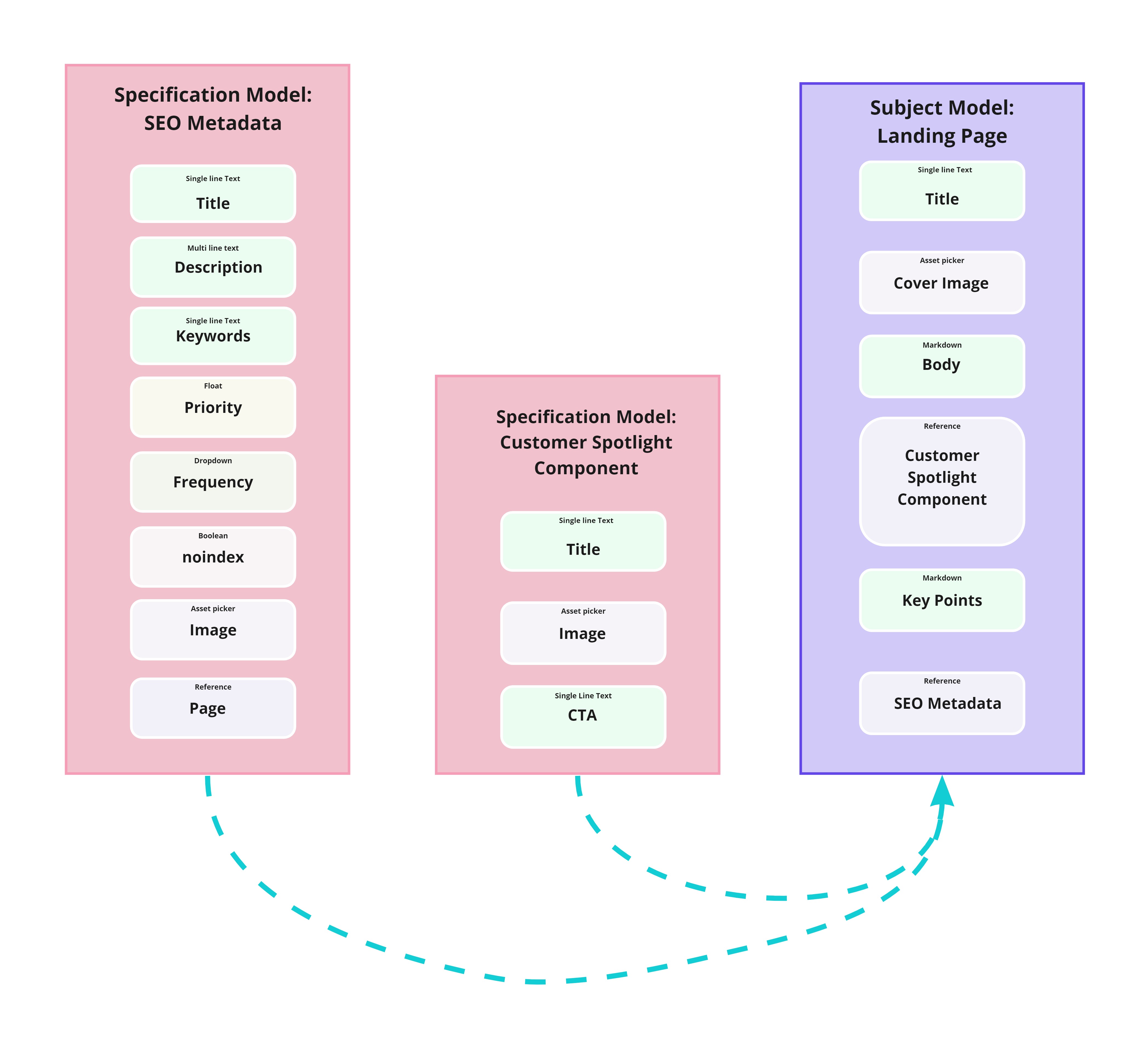
A sample of what a content modeling exercise could result in is as follows.

After collaborating with the team to come up with some content modeling wireframes, these models should be replicated in the CMS. From there the content team can go through the process of creating some dummy content to see if there are changes that need to be made before working on the frontend. This will also give the content team a chance to familiarize themselves with the concept of structured content modeling and how it looks when it is applied to their projects.
What are some good strategies for content modeling?
Top-down approach

The top-down approach to content modeling starts with thinking about the intended outcome first, then the high-level information, then the details that are essential to the content model. In the case of wanting to build a category of landing pages. First, you begin with the Subject Model of the Landing page. Populate this model with information such as the title and header image. Then discuss with the team what makes the most sense for the content workflow and team for the rest of the details such as: how do people feel about markdown vs rich text fields. Another important thing to consider during this approach is what type of information will be repeatable or reusable throughout the project? Should this instead receive its own model? This will help modularize content and save time and energy for the content team later down the road.
Bottom-up approach

The bottom-up approach is essentially the opposite of the top-down approach. Instead of thinking about the content from a high-level first, in a bottom-up, you consider all of the details that need to be communicated throughout the project and see what is a good candidate for being repeatable or reusable information. From here you create small modular content models that can be connected together using relations. After you create these modules, you can prioritize how you think this information is best communicated and build out the high-level structure.
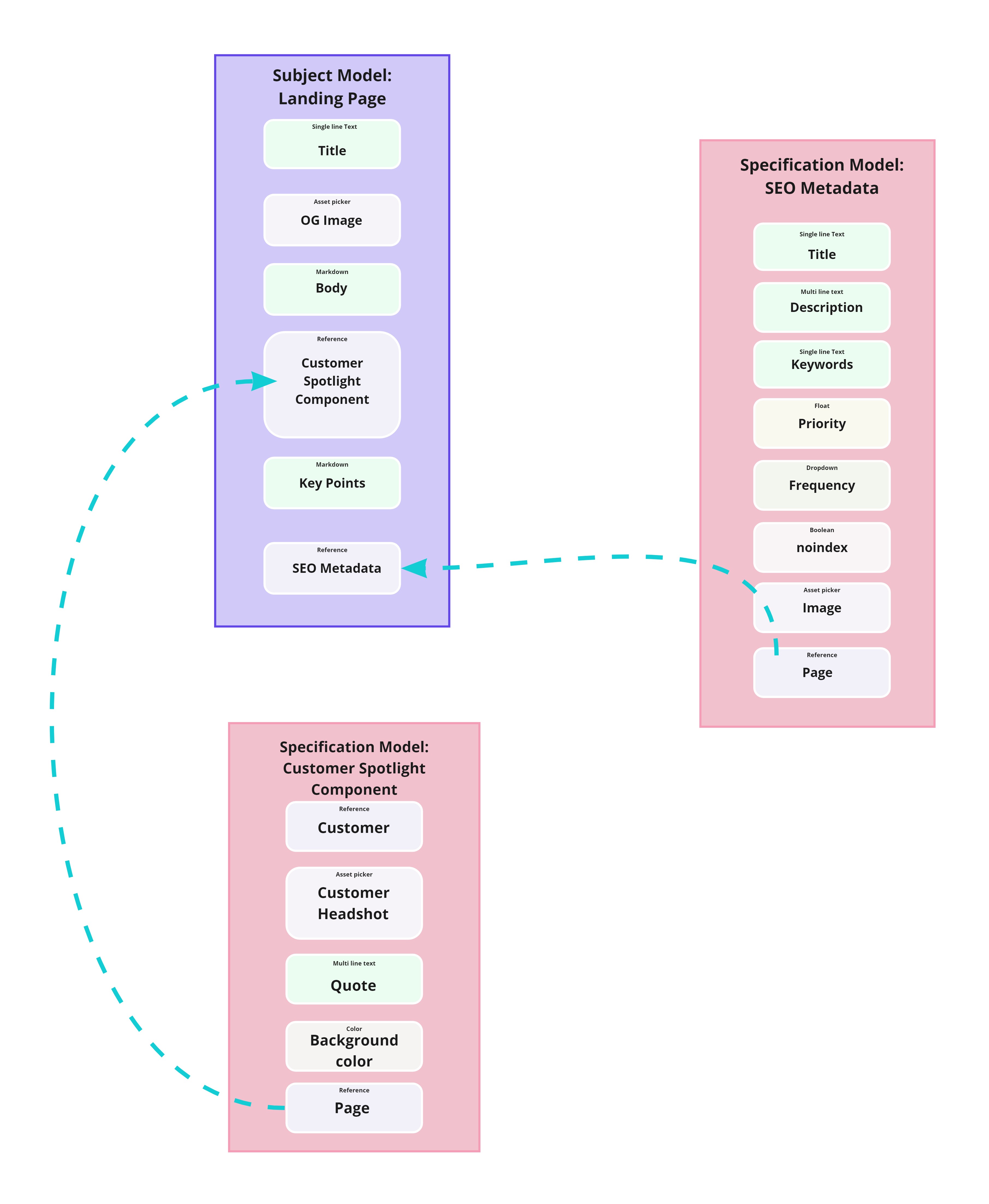
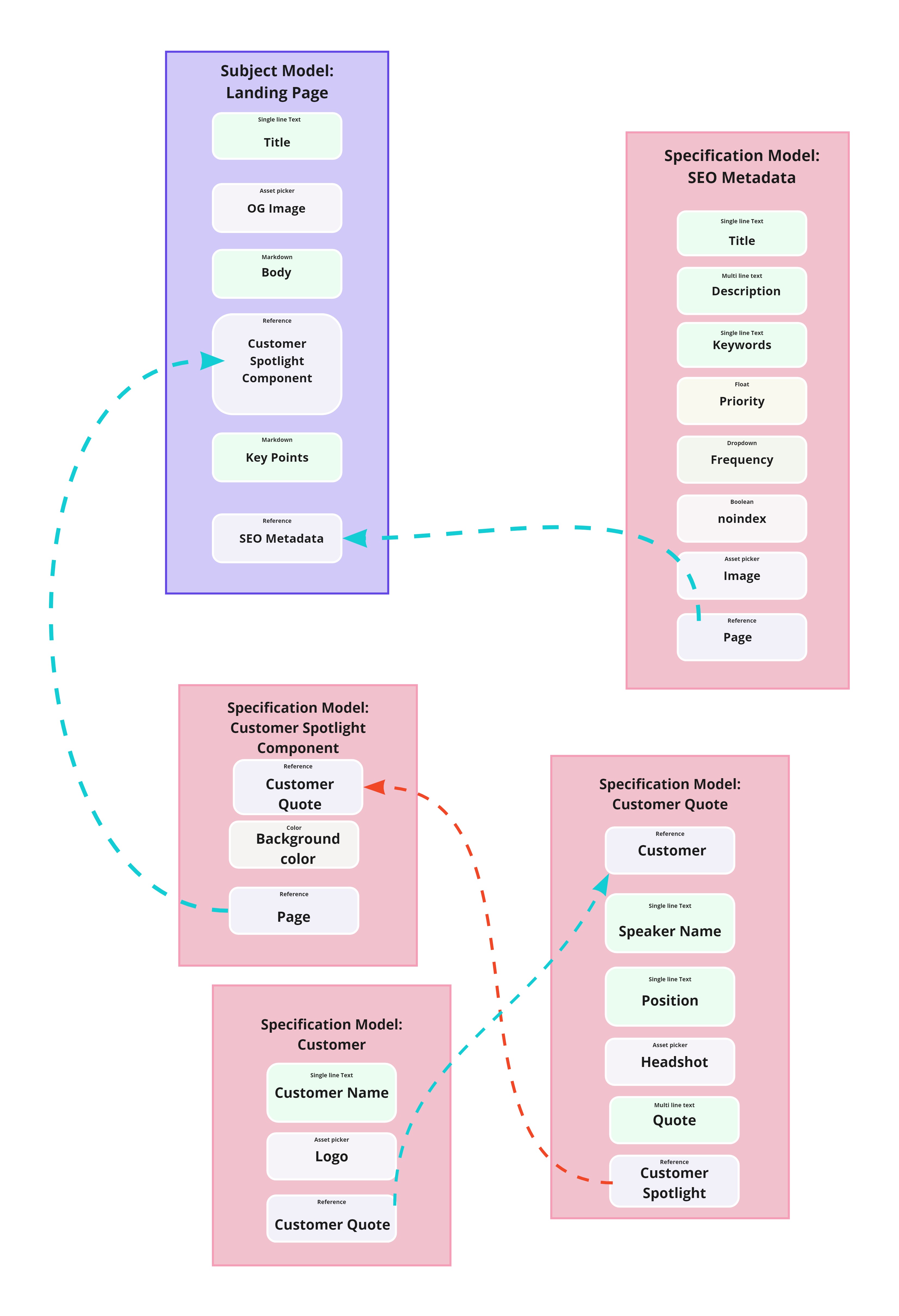
Divorcing Page Builder Mentality
One of the biggest learning curves when modeling content for a structured content approach, or with a headless CMS in general, is to remove the notion that models and projects will only be used to build different kinds of webpages. Even if you are building a website, it can save a lot of time, in the long run, to think of content as something that can be used across the project in different ways. In the diagram below, you will see how a single SEO metadata model is used throughout the project and connected via relations rather than all of these fields being housed in the various landing pages. This is a relatively straightforward example; however, it demonstrates that this mentality can be carried out across different types of content.
Creating a Balance of Modular and Presentation-centric Content Models
One key point in the creation of content models that can often be overlooked when teams are knee-deep in modeling exercises is that these content models in most cases are going to be used by people to create content. While it may be true that content is being fed to the CMS programmatically, throughout the content creation process there is likely at least some human contact with modular content. This is why testing the content models is a critical step that should not be overlooked. When content becomes too fractured into tiny modules, it can sometimes be difficult to decipher how it all fits together to form the intended output. It is important to find the balance between a total webpage template approach and a modular approach with your team. Giving descriptions to fields can be a helpful tip as well to ensure that content gets added where and how it was intended. Working with a headless CMS to model content can require teams to reorient their traditional mindsets of content modeling but it can also enable teams to serve content easily to previously underused presentation layers and serve as the glue between a variety of microservice systems.